Motion-activated lights with switch override in just eight Node-RED nodes
How to activate a light with a motion sensor and override it with a switch? This is a recurring subject on the Forums, Reddit, and Discord. Here’s how I do it.
The light switch in my kitchen is connected to a Shelly 1 flashed with ESPHome with the configuration below.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
esphome:
name: shelly1
platform: ESP8266
board: esp01_1m
wifi:
ssid: !secret wifi_ssid
password: !secret wifi_password
ota:
password: !secret esphome_ota_password
logger:
api:
reboot_timeout:
hours: 1
binary_sensor:
- platform: gpio
pin: GPIO5
name: Kitchen Light Switch
on_state:
- switch.toggle: relay
switch:
platform: gpio
name: Kitchen Light Relay
id: relay
pin: GPIO4
When I flick the light switch, the relay in the Shelly 1 toggles, turning the light on or off.
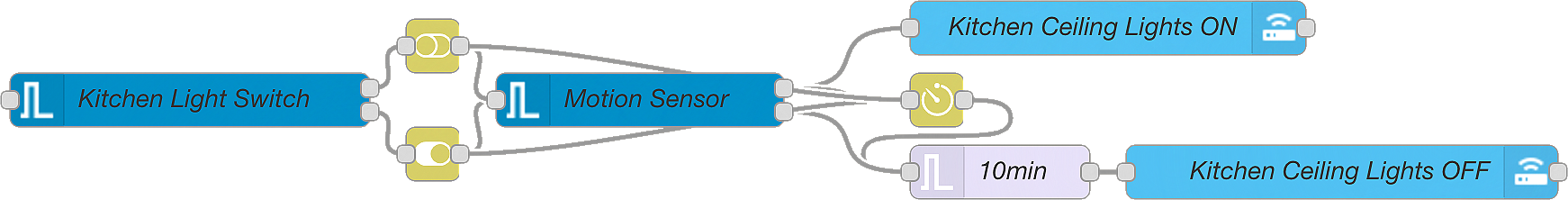
Some time ago, I got a Wyze Sense Starter Kit. This kit comes with a small motion sensor that I installed in a strategic place in the kitchen, added it to Home Assistant using this custom component created by Kevin Vincent, and then I created this Node-RED flow.
The JSON code of this flow is available here.
By default, when motion is detected, the light turns on automatically. The light goes off after 10 minutes if no movement is detected during that period. If a movement is detected while the light is still on, the 10-minute countdown is restarted.
If the light is turned on using the wall switch, the node that monitors the motion sensor is deactivated, and the light stays on until it is turned off using the wall switch. After it’s turned off, the node that monitors the motion sensor is re-activated, and the rule described above works again.
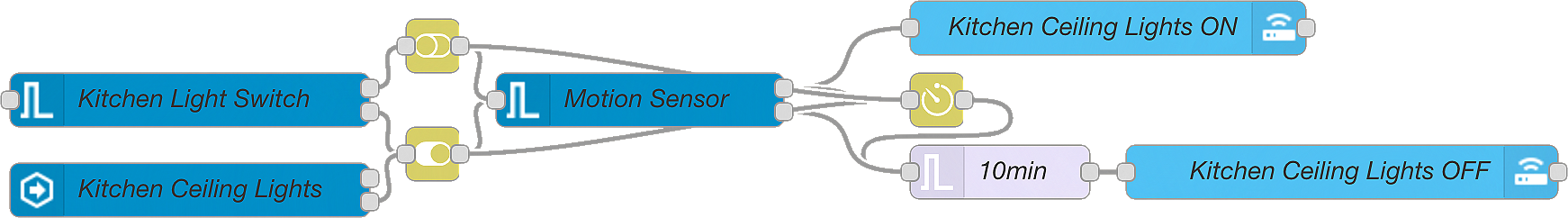
Bonus
Adding one more node to the flow you can turn off the light from the frontend and it will re-enable the trigger node (if needed) and reset the current countdown.
The JSON code of this flow is available here.