3 different ways to group light entities in Home Assistant
I have three LIFX bulbs in a room, two in a ceiling fixture and one in a floor lamp. At first (months ago) I was controlling each bulb individually in the Home Assistant frontend, it was kinda annoying because any change in one of the ceiling fixture light bulbs should be manually replicated to the other one. Then I realized it would be much better to control them using groups.
Group
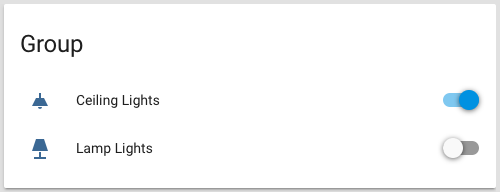
The original way to group entities was by using the Group component. Code and resulting card below.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
group:
room_lights:
name: "Group"
entities:
- group.room_ceiling_lights
- group.room_lamp_lights
room_ceiling_lights:
name: "Ceiling Lights"
entities:
- light.ceiling1
- light.ceiling2
room_lamp_lights:
name: "Lamp Lights"
entities:
- light.lamp1
customize:
group.room_ceiling_lights:
friendly_name: "Ceiling Lights"
icon: mdi:ceiling-light
group.room_lamp_lights:
friendly_name: "Lamp Lights"
icon: mdi:lamp
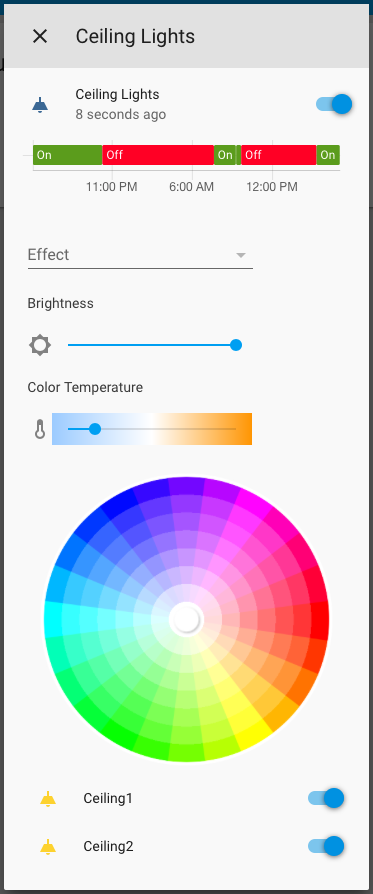
When you click/tap on the name (or icon) of the group, Home Assistant displays this card where you can control some attributes.
This was a great improvement in day-to-day use. Now I could turn on or off both ceiling lights at the same time, I could still change their attributes like brightness, color and color temperature at the same time. I was amazed.
But (there is always a but) the color of the icons were not changed when the group was turned on or off (lights). This can be a bit frustrating if you use only the frontend to view and control those groups. That was the biggest drawback of this approach in my opinion.
Switch
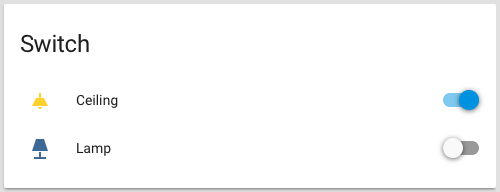
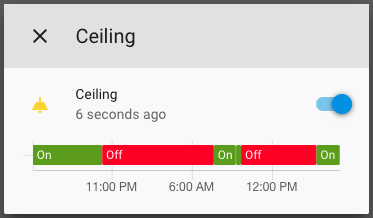
Then I found this discussion on the Home Assistant Community Forum which led me to this issue on GitHub where the use of the Switch component was suggested. I decided to try it using a Template Switch. Code and resulting card below.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
switch:
- platform: template
switches:
room_ceiling_lights:
value_template: "{{ is_state('group.room_ceiling_lights', 'on') }}"
turn_on:
service: light.turn_on
entity_id: group.room_ceiling_lights
turn_off:
service: light.turn_off
entity_id: group.room_ceiling_lights
- platform: template
switches:
room_lamp_lights:
value_template: "{{ is_state('group.room_lamp_lights', 'on') }}"
turn_on:
service: light.turn_on
entity_id: group.room_lamp_lights
turn_off:
service: light.turn_off
entity_id: group.room_lamp_lights
customize:
switch.room_ceiling_lights:
friendly_name: Ceiling
icon: mdi:ceiling-light
switch.room_lamp_lights:
friendly_name: Lamp
icon: mdi:lamp
group:
switch_group:
name: "Switch"
control: hidden
entities:
- switch.room_ceiling_lights
- switch.room_lamp_lights
Now the icons were changed every time the corresponding group was turned on or off. On the other hand we lose the possibility of changing attributes.
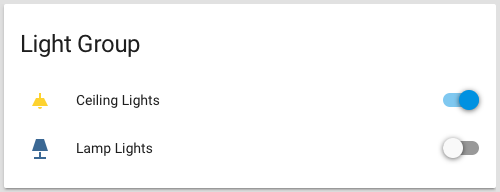
Light Group
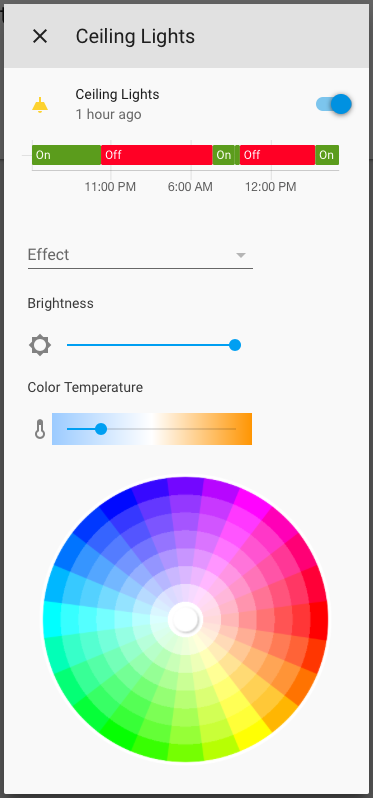
Beginning in version 0.65 we have a new platform called Light Group in the Light component. So I decided to test it. Code and resulting card below.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
light:
- platform: lifx
- platform: group
name: Ceiling Lights
entities:
- light.ceiling1
- light.ceiling2
- platform: group
name: Lamp Lights
entities:
- light.lamp1
customize:
light.ceiling_lights:
friendly_name: "Ceiling Lights"
icon: mdi:ceiling-light
light.lamp_lights:
friendly_name: "Lamp Lights"
icon: mdi:lamp
group:
light_group:
name: "Light Group"
control: hidden
entities:
- light.ceiling_lights
- light.lamp_lights
Awesome. Now, besides the icons being changed with each change of state (on or off) of the groups, we have the ability to change attributes again.
Update - Apr 26, 2018
Hasscasts has published a great video about Light Groups
Conclusion
Particularly I prefer using the new light group platform because it’s easier to setup, specially when compared to the template switch approach and yet has the advantage of controlling the groups attributes.
Of course the choice depends on the scenario and use cases. How do you group your light entities? Let us know in the comments section below.