Dynamically hide/unhide an entire view in Home Assistant
The States UI is now deprecated and will be completely removed from Home Assistant in version 0.107.0. Therefore, this won’t work anymore after that.
Today I learned a way to hide and unhide a view in Home Assistant. It turns out it’s easier than I expected. All I had to do was use the group.set service to change the attribute view.
Here is an example code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
group:
default_view:
name: "First"
view: yes
entities:
- script.show_view
- script.hide_view
second_view:
name: "Second"
view: yes
entities:
- script.show_view
- script.hide_view
script:
show_view:
alias: "Show Second View"
sequence:
- service: group.set
data:
object_id: second_view
view: true
hide_view:
alias: "Hide Second View"
sequence:
- service: group.set
data:
object_id: second_view
view: false
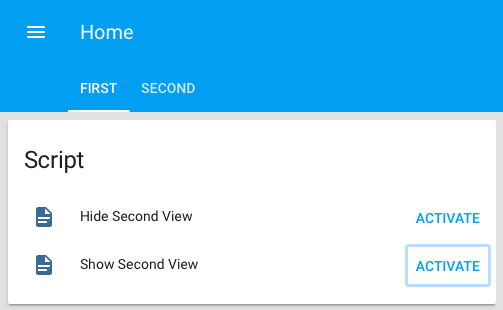
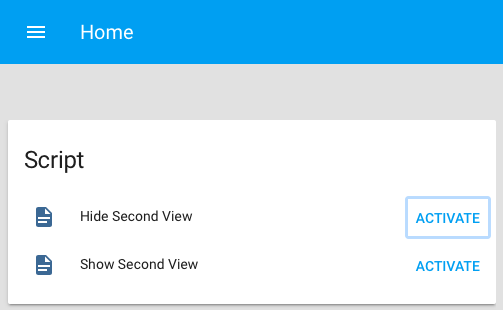
This generates two views (both visible). When I call the "Hide Second View" script, the "Second" view become hidden. And when I call the "Show Second View" script, the "Second" view become visible again.
The only drawback is that if you only have two views and hide one of them, the blue header bar will be resized, but the placement of the content below it will not be updated automatically.
This post is licensed under CC BY 4.0 by the author.