How to trigger a Node-RED flow from the Home Assistant UI (new version)
Until a few months ago, I was using this method to trigger a flow from the Home Assistant UI. Although it works fine, it’s not very elegant. Empty scripts cause linting warnings, and we don’t know if that will be forever supported by Home Assistant.
As pointed out by iantrich (a long time ago! 😳) in the comments section of my old post, since version 0.20.0 of node-red-contrib-home-assistant-websocket, we can “Trigger an exposed event node from a service call”.
With the release of the Node-RED custom component version 0.3.0, it adds the ability to trigger an event node from a service call.
That makes triggering a Node-RED flow from the Home Assistant UI even easier.
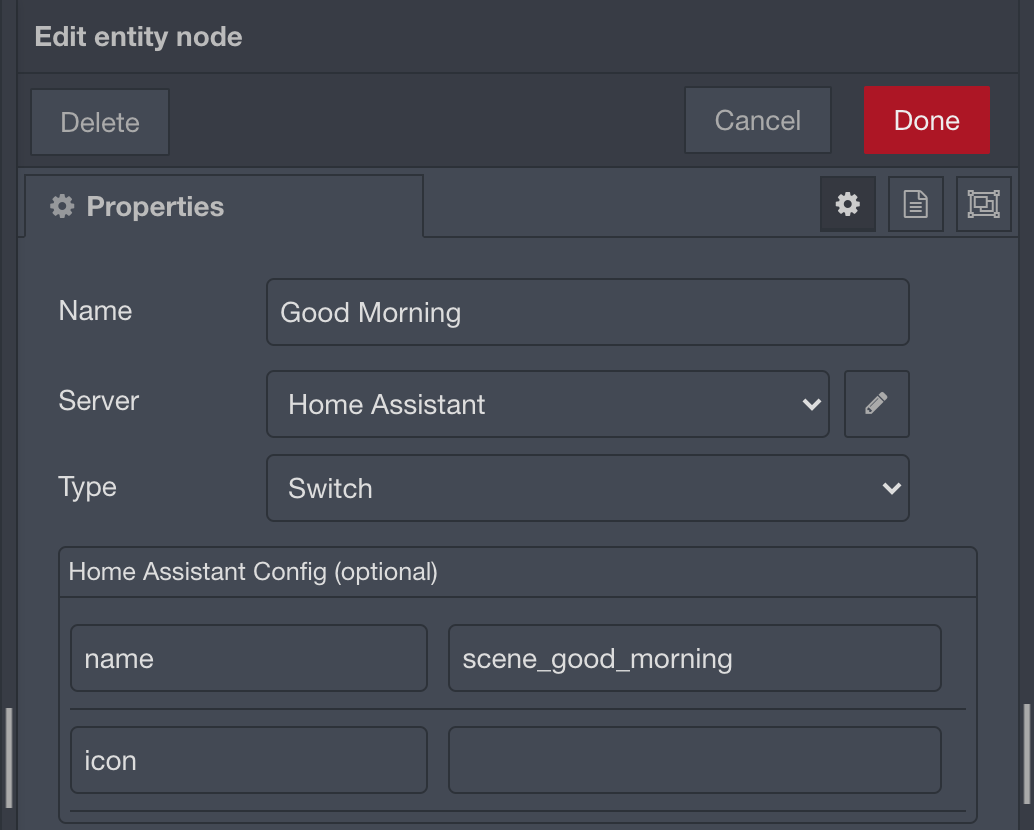
First, in Node-RED, we need to add an entity node to the flow.
Change its type to switch, and add a name in the Home Assistant Config section.
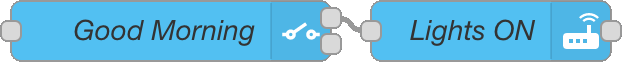
Then we can connect our flow to the first output of the node.
After that, in Home Assistant, we add the following code to a Lovelace view.
1
2
3
4
5
6
7
8
9
- type: button
entity: script.good_morning
name: "Good Morning"
icon: mdi:coffee
tap_action:
action: call-service
service: nodered.trigger
service_data:
entity_id: switch.scene_good_morning
script.good_morningis used here as the entity because I didn’t want the button to change its color. That script was created using the code below. If you don’t want or don’t need to use that script, you can useswitch.scene_good_morningas the entity here.
This will create the button below.
And when we press the button, it will trigger the flow we created above.
Exposing to voice assistants
If we want to use our favorite voice assistant to trigger that flow, we can create a script.
1
2
3
4
5
6
7
good_morning:
alias: Good Morning
sequence:
- service: nodered.trigger
data: {}
entity_id: switch.scene_good_morning
mode: single
And then we expose it using Home Assistant Cloud or other method.